Tabs Studio v5.5.0 released:
- Added support for SQL Server Management Studio 21.
- Added SQLProperties add-in to the installer.
Download link: Tabs Studio v5.5.0.
Tabs Studio v5.5.0 released:
Download link: Tabs Studio v5.5.0.
I’ve created the new SQLProperties add-in that adds DatabaseName, ServerName and UserName properties to tabs in SQL Server Management Studio.
You can reference them in tab coloring rule custom conditions like this:
<ConditionX (TabsStudioSQLProperties:Properties.DatabaseName)="master"/>
<ConditionX (TabsStudioSQLProperties:Properties.ServerName)="DESKTOP-2FRV28R"/>
<ConditionX (TabsStudioSQLProperties:Properties.UserName)="DESKTOP-2FRV28R\sv"/>Download link: SQLProperties_100.zip
Tabs Studio v5.4.1 released:
Download link: Tabs Studio v5.4.1.
Tabs Studio v5.4.0 released:
Download link: Tabs Studio v5.4.0.
You can install Tabs Studio v5.3.0 on Visual Studio 2022 Arm64 with this installer: https://tabsstudio.com/download/TabsStudioVS2022_ARM64_530.vsix
Tabs Studio v5.3.0 released:
Download link: Tabs Studio v5.3.0.
Tabs Studio v5.2.0 released:
Download link: Tabs Studio v5.2.0.
I’ve created the new Selector add-in that dynamically highlights tabs belonging to the same project as the selected tab.
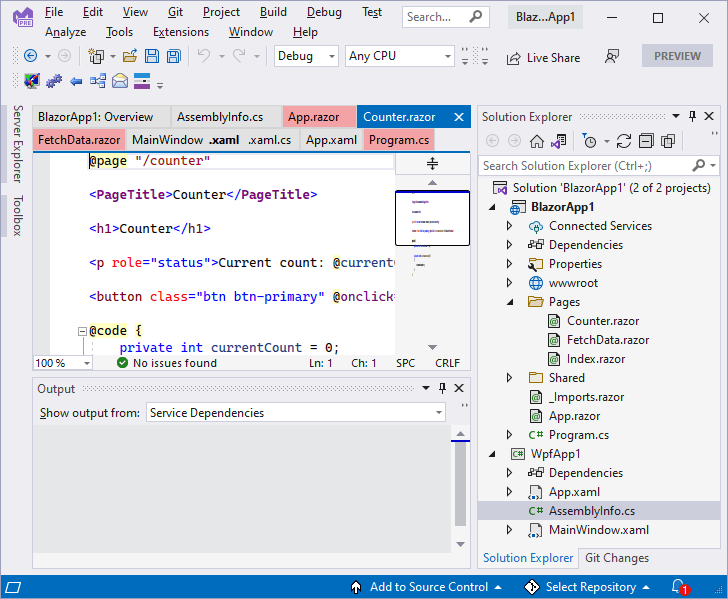
For example, when the selected tab is from the BlazorApp1 project:

And when the selected tab is from the WpfApp1 project:

A sample tabs style setting transparent red background color for selected project tabs excluding the selected tab:
<Style TargetType="TabsStudio:Tab" BasedOn="{StaticResource DefaultTabStyle}">
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding Path=(TabsStudioSelector:Properties.IsSelectedProject), RelativeSource={RelativeSource Self}}" Value="True" />
<Condition Binding="{Binding Path=IsTabSelected, RelativeSource={RelativeSource Self}}" Value="False"/>
</MultiDataTrigger.Conditions>
<Setter Property="Background" Value="#50FF0000" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
Download link: Selector v1.0.0.
Tabs Studio v5.1.2 released:
Download link: Tabs Studio v5.1.2.
Tabs Studio v5.1.1 released: Removed Set Tab Color context submenu from VS 2022 Preview.
Download link: Tabs Studio v5.1.1.